Truco para adaptar diseño en Android para móviles con tamaño de letra grande
Las opciones de accesibilidad se utilizan cada vez más en las apps móviles. Concretamente en Android, son muchísimos los usuarios que, debido a la edad, configuran sus terminales para mostrar las letras más grandes y poder leer mejor la información en la pantalla.
Esto está empezando a tener un impacto muy grande en las interfaces de las apps, ya que hay algunas que no se adaptan correctamente a un tamaño de letra variable y el resultado es una interfaz no adaptada y una experiencia de usuario nefasta.
Cambiar el tamaño de letra en Android
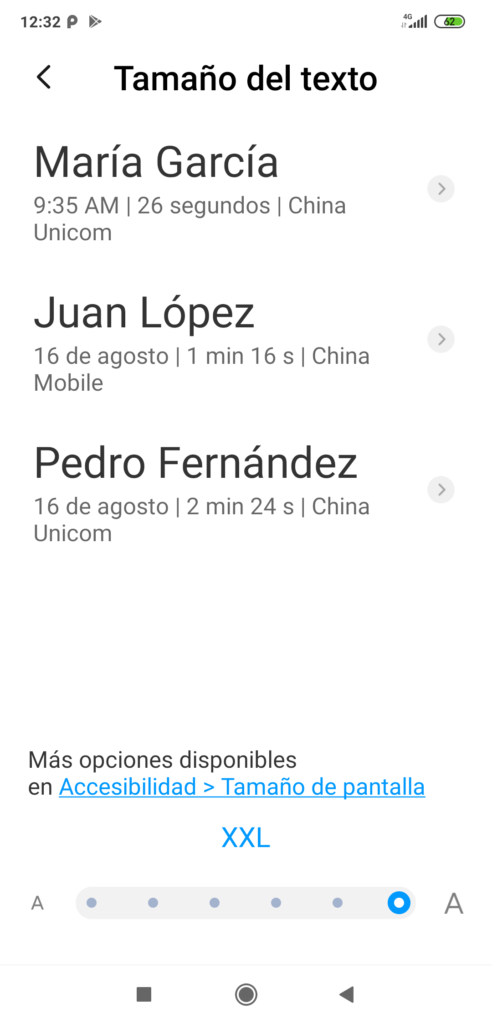
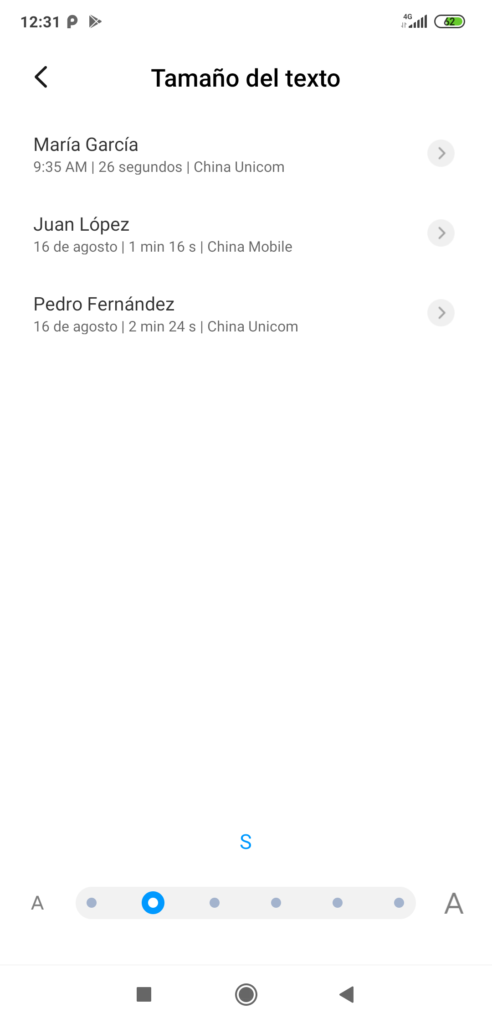
Para cambiar el tamaño de letra en Android, hay que acceder a la parte de configuración de Android (como es habitual a través del icono de la rueda dentada). En la sección “Pantalla” veremos la opción “Tamaño de Texto”. Como veis, hay hasta 6 tamaños de letra posibles, y la diferencia es bastante notable entre ellas:


Este ejemplo compara el tamaño S (hay XS) con el XXL, que es el más grande.
El tamaño de letra influye en algunos diseños
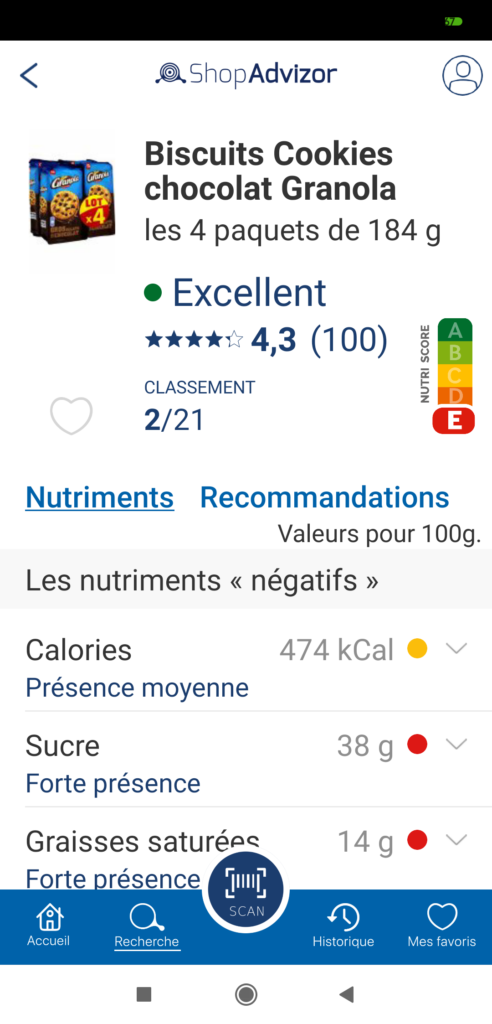
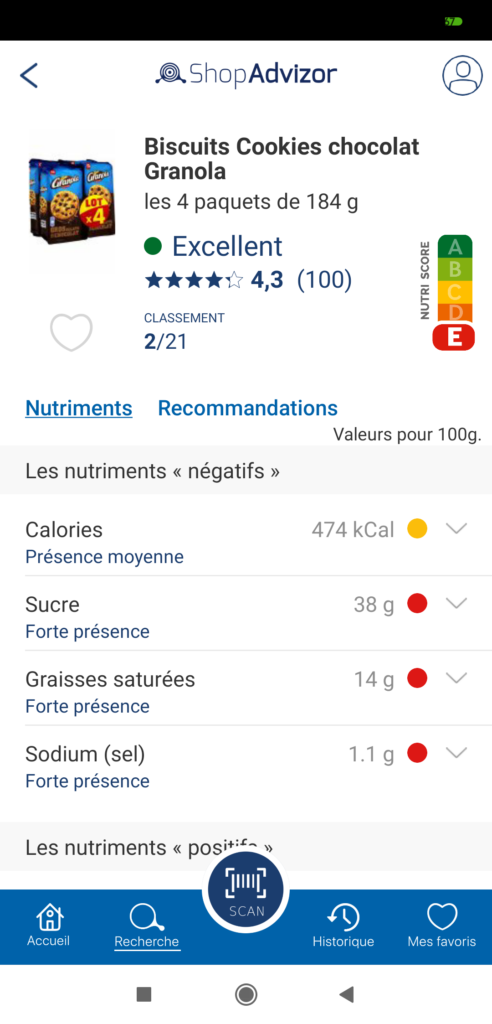
Recientemente he tenido este problema en la app de ShopAdvizor, donde un usuario reportaba una mala experiencia de usuario. Tras analizar con varios teléfonos la pantalla y pedirle más datos sobre versión de Android, modelo de terminal, etc. No vimos nada que nos llamara la atención, hasta que nos mandó una captura de pantalla como esta:

Es ahí cuando pudimos detectar que lo que había hecho era aumentar el tamaño de letra hasta el máximo, así que tuvimos que buscar una manera de readaptar el código de maquetación para que no influyera en los usuarios con un tamaño de letra “normal” y se ajustara a los usuarios con un tamaño de letra grande.
Cómo maquetar en Android para todo tipo de tamaños de letra
La solución que encontramos, tras mucho tiempo de prueba-error fue la siguiente:
A) En los apartados en los que es imposible mantener un diseño adecuado hay que rediseñar. No queda más remedio, salvo usar AutoFitTextView para reducir el tamaño del texto, pero no suele ser lo deseado.
B) Utilizar SP como medida de los elementos en lugar de DP. Con esto te aseguras de que el elemento se adaptará al tamaño de letra, y así puedes solucionar el problema.


Como se ve, la diferencia únicamente es más scroll.
¿Buscas mantenimiento para tu App Android? Contáctame ahora.
